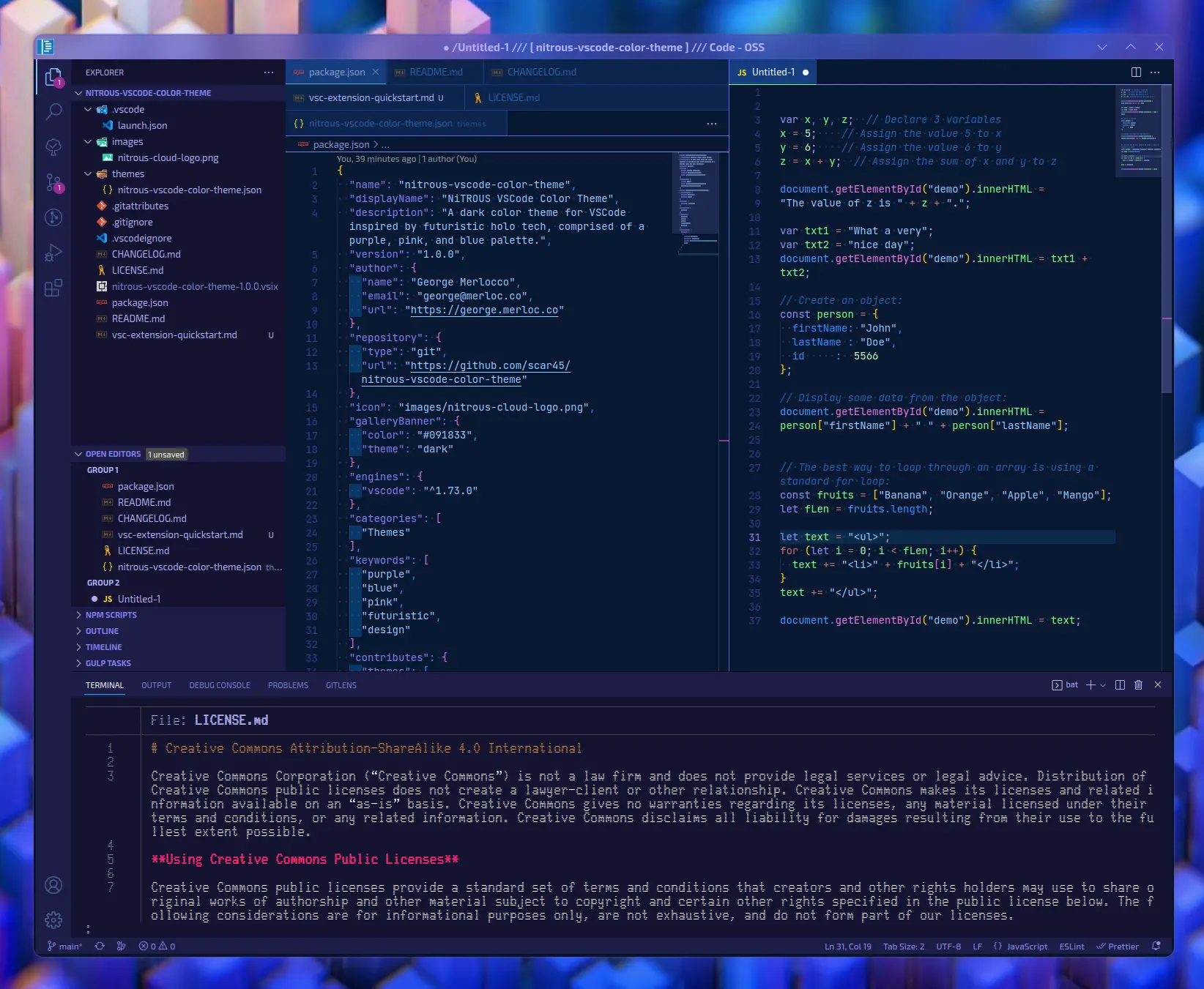
The first (and so far, only) theme for VSCode I’ve created, featuring a dark color theme for VS Code inspired by futuristic holo tech, comprised mainly of a purple and blue palette, with pink accents.

Installation
- Launch Quick Open in VS Code (
CTRL+P) - Paste the following:
ext install nitrous-cloud.nitrous-vscode-color-theme - Press Enter
OR
- Open Extensions (
CTRL+SHIFT+XorView -> Extensions) - Search for
nitrous theme, find the one by “nitrous-cloud” - Select it, then click the Set Color Theme button
OR (while Code is NOT running)
- Download the latest release
- Install the extension from your local terminal with:
code --install-extension nitrous-vscode-color-theme-{VERSION}.vsix
Suggested Config Edits
Select your desired settings below, and copy them into your settings.json config file to further complement the theme:
"indentRainbow.colors": [
"!Module",
"#2d90ff56",
"#e23bd144",
"#75ff7a44",
"#6060ee77"
],
"indentRainbow.errorColor": "#ff3e3eaa",
"editor.cursorBlinking": "phase",
"editor.cursorStyle": "underline",
"editor.cursorSmoothCaretAnimation": true,
"editor.smoothScrolling": true,
"terminal.integrated.smoothScrolling": true,Thanks!
If you’d like to support my work, please share + rate my extension in the VS Marketplace (or Open VSX Registry). You can also shoot me a bit of loot on Ko-Fi for which I’d be very appreciative of. Most of all though, I hope you enjoy using this theme, and write kick-ass code while doing so. Cheers!
P.S. If you enjoy this color theme, check out the nitrous tag for the entire suite. I’m always trying to add more!